2008年03月30日
はじめてのShade教室~第4回~ コップ
回転体でシェイプを作る
今回は回転体を使って簡単なコップを作ってみましょう。
使用するツールは図のとおりです。

まず作業スペースを広げるため、前面図を大きくしましょう。
前面図、上面図など4つの画面が交差する部分にマウスを持っていくと、
カーソルが十字矢印に変わります。
そのままマウスクリックしドラッグすると、画面の広さを変えることが出来ます。

これくらいの広さを確保しましょう。
ここから実際に図形を描いていきます。

createから「開いた線形状」を選択します。
前面図でコップの半分の形を描いていきましょう。

クリックしていくだけで直線が描かれていきます。
最後の点はダブルクリックをすることで、描画を終了することができます。
ここではとりあえず大体の形で結構です。
このままではコップらしくありませんので、形を編集していきます。

modifyから「形状編集モード」に切り換えます。

今まで黒線で表現されていた形が、青の線と点に変わります。
ここで、一つ一つの点を選択して形を整えていきます。
この点をアンカーポイントといいます。
形状編集モードではmoveツールを使う必要はありません。
また、ドラッグで囲めば複数のアンカーポイントを同時に選択することが出来ます。

今この図では上部の二つのアンカーポイントが赤になってますね。
この赤になったアンカーポイントを動かして編集します。

大体の形が出来上がりました。
この図形をぐるっと1回転させたところをイメージしてください。
なんとなくよさそうですね。

では、finishボタンを押して通常モードに戻ります。

今まで青で表現されていた図形が黒の線に戻りました。
では、回転体を作っていきましょう

solidから「回転体」を選択します。

回転させたい中心軸をドラッグして指定します。
今回の場合は前面図のど真ん中の縦線です。
これをまっすぐ上下にドラッグします。ずれると回転軸が変わりますので注意しましょう。
最初の点が決まったら、Shiftを押しながらドラッグすると、ずれることはありません。

回転体が出来ました。
早速レンダリングしてみましょう。

ちょっと上部が開きすぎていますね。
もう一度編集しなおします。
ブラウザで「自由曲面」ではなく「開いた(または閉じた)線形状の回転体」になっている場合は
描画したデータをそのまま保持しています。
意味不明かもしれませんが、再度modifyから「形状編集モード」を選択するとその意味がわかると思います。

回転体のまま線が青に変わりました。
しかし、よく見るとアンカーポイントは描画した部分にしか表示されていません。
つまり、もともと描いた形を編集するだけで回転体すべてが自動で編集されるのです。
編集が完了しましたので、もう一度レンダリングしてみます。

今度はよさそうですね。
これでコップのシェイプは完成です。
今までどおり自由曲面に変換して終了です。
自由曲面に変換が終わったらブラウザで自由曲面を右クリックして「切り替え」を選択してみてください。
「閉じた線形状」と「開いた線形状」の関係がどうなっているか。
これを知ることもShade上達のコツの1つです。
では、またまたShadeのライブラリにある表面素材を貼り付けた画像で終わりにしたいと思います。

ちょっと口を切りそうなコップですね^ ^;
口の部分の丸めのテクニックは次々回、説明します。
次回は、この回転体を使って、再度、サイコロのベースを作ってみましょう。
今回は回転体を使って簡単なコップを作ってみましょう。
使用するツールは図のとおりです。

まず作業スペースを広げるため、前面図を大きくしましょう。
前面図、上面図など4つの画面が交差する部分にマウスを持っていくと、
カーソルが十字矢印に変わります。
そのままマウスクリックしドラッグすると、画面の広さを変えることが出来ます。

これくらいの広さを確保しましょう。
ここから実際に図形を描いていきます。

createから「開いた線形状」を選択します。
前面図でコップの半分の形を描いていきましょう。

クリックしていくだけで直線が描かれていきます。
最後の点はダブルクリックをすることで、描画を終了することができます。
ここではとりあえず大体の形で結構です。
このままではコップらしくありませんので、形を編集していきます。

modifyから「形状編集モード」に切り換えます。

今まで黒線で表現されていた形が、青の線と点に変わります。
ここで、一つ一つの点を選択して形を整えていきます。
この点をアンカーポイントといいます。
形状編集モードではmoveツールを使う必要はありません。
また、ドラッグで囲めば複数のアンカーポイントを同時に選択することが出来ます。

今この図では上部の二つのアンカーポイントが赤になってますね。
この赤になったアンカーポイントを動かして編集します。

大体の形が出来上がりました。
この図形をぐるっと1回転させたところをイメージしてください。
なんとなくよさそうですね。

では、finishボタンを押して通常モードに戻ります。

今まで青で表現されていた図形が黒の線に戻りました。
では、回転体を作っていきましょう

solidから「回転体」を選択します。

回転させたい中心軸をドラッグして指定します。
今回の場合は前面図のど真ん中の縦線です。
これをまっすぐ上下にドラッグします。ずれると回転軸が変わりますので注意しましょう。
最初の点が決まったら、Shiftを押しながらドラッグすると、ずれることはありません。

回転体が出来ました。
早速レンダリングしてみましょう。

ちょっと上部が開きすぎていますね。
もう一度編集しなおします。
ブラウザで「自由曲面」ではなく「開いた(または閉じた)線形状の回転体」になっている場合は
描画したデータをそのまま保持しています。
意味不明かもしれませんが、再度modifyから「形状編集モード」を選択するとその意味がわかると思います。

回転体のまま線が青に変わりました。
しかし、よく見るとアンカーポイントは描画した部分にしか表示されていません。
つまり、もともと描いた形を編集するだけで回転体すべてが自動で編集されるのです。
編集が完了しましたので、もう一度レンダリングしてみます。

今度はよさそうですね。
これでコップのシェイプは完成です。
今までどおり自由曲面に変換して終了です。
自由曲面に変換が終わったらブラウザで自由曲面を右クリックして「切り替え」を選択してみてください。
「閉じた線形状」と「開いた線形状」の関係がどうなっているか。
これを知ることもShade上達のコツの1つです。
では、またまたShadeのライブラリにある表面素材を貼り付けた画像で終わりにしたいと思います。

ちょっと口を切りそうなコップですね^ ^;
口の部分の丸めのテクニックは次々回、説明します。
次回は、この回転体を使って、再度、サイコロのベースを作ってみましょう。
2008年03月30日
はじめてのShade教室~第3回~ サイコロ2
サイコロの目の穴を開ける
今回の教室内容はSLだけに特筆するならばまったく不要の知識です。
ただ、Shadeにはこんな便利な機能もあるという意味でご紹介します。
後ほど説明しますが、「ブーリアン演算」という機能を使います。
今回使うのはこのツールです。

前回保存しておいたファイルを開きます。
画面を拡大しましょう。

画面の拡大はマウスホイールで行なうことが出来ます。
操作画面上の、どこでもいいのでクリックしてからマウスホイールを動かしてみてください。
拡大した画面がずれているときは、スペースキーを押すと手のひらツールに変わります。
スペースキーを押したまま画面をドラッグして、ちょうど良い位置にあわせてください。

穴の元になる球を配置しますので、正面図でサイコロの上面をクリックし、
球を配置する位置を決めておきます。
このとき、サイコロの一部が選択されたときは、ブラウザで「自由曲面」をクリックして
サイコロ本体全体が選択されている状態にしてください。

ツールのcreateから球を選択し、上面図で球を描きます。

中央から外側に向けて球は描かれます。
このとき、クリックしてすぐ手を離してしまうと、デフォルトの大きさの球が描かれてしまいますので、
必ず適度な大きさになるまでドラッグすることを忘れないでください。
描かれた球はconvertから「自由曲面」に変換しておきます。
わかりやすいように色をつけましょう。
ブラウザ上で、今作った球のシェイプのみを選択します。

右上にあるカメラコントロールウィンドウで赤い四角をクリックします。
今回は1の目を作成しますので、色は赤です。

「作成」というボタンを押して「拡散反射」の右端の白い窓をクリックします。

カラーピッカーが表示されますので、赤色を選択してください。
そのほかのパラメーターは任意で動かしてください。周りの反射や透明・金属質、
透明時のシェイプの中での光の屈折なども指定することが出来ます。
私の場合は、輝きを少しアップし、周囲の風景などが映りこむように設定しました。
色付けが終わったら一度レンダリングしてみます。

サイコロの上部に赤い玉が半分埋まった形になっています。
これでは穴とはいえません。
そこで、ブラウザ上で赤い玉の「自由曲面」をダブルクリックします。

図のようなダイアログが出ますので「自由曲面」と書かれた文字の頭に半角で「*」と入力し、
「OK」をクリックします。
もう一度レンダリングしてみましょう。

上部に丸い穴が開きましたね。
この穴あけの手法をShadeでは「ブーリアン演算」と呼びます。
ブーリアン演算はそのシェイプの名前の頭に半角の演算子をつけることで演算対象となります。
今回使った演算子は「*」ですが、他にも「-」や「=」などがあります。
どのような結果になるかは試して、確認してみてください。
では、他の穴もあけていきます。
今まで使った手法で穴あけは可能ですが、
せっかくですので移動やコピーなどを使ってやってみてもいいかもしれません。
先ほど作った赤い玉から他の黒い玉も作っていきましょう。

copyから「直線移動」を選択します。

元の形は元の位置に残したまま、移動させます。
とりあえず「3」の目を作りたいので、上から見た状態では大体この位置でしょうか。

moveの「均等拡大縮小」を選択し、大きさをあわせます。
均等拡大縮小はシェイプを縦・横・高さすべて均等に拡大縮小をかけることが出来ます。
「拡大縮小」は、Shiftキーを押したままドラッグするとその作業面では均等に拡大縮小がかかったように見えますが、
高さだけはもとの高さを保持したままになります。

moveの「直線移動」を使用し、本来サイコロの目があるところまで移動させます。

大体この位置ですね。
この段階で、表面素材を編集しておきましょう。
サイコロの1の目以外は黒です。
さきほど説明した表面素材の「拡散反射」の色を、カラーピッカーを使って黒に変更しておきます。

copyの直線移動を使って前面の中心に3の真ん中の目をコピーします。
3の目はあと1個コピーすれば終わりですね。
今と同様の手順でコピーすれば完了ですが、これではあまりに芸がありません。
repeatツールを使ってみましょう。

repeatツールはその直前に操作した内容を記憶しています。
コピーの場合は回数を指定するだけで指定した回数分、同じ作業を繰り返してくれます。
今回は1を選択してみましょう。

このように3の目の最後の目が作り終えました。
残りの目は今まで説明したことを読み返せば作れると思います。
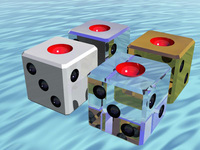
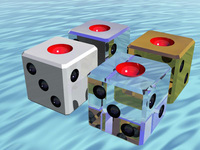
残りの目を作ってレンダリングしてみましょう。
このとき、サイコロの表面素材を色々変えてみても面白いかもしれません。
では、Shadeのライブラリの中にある表面素材や背景を使ったサンプル画像を貼って、
今回の教室は終わりにします。

今回の教室内容はSLだけに特筆するならばまったく不要の知識です。
ただ、Shadeにはこんな便利な機能もあるという意味でご紹介します。
後ほど説明しますが、「ブーリアン演算」という機能を使います。
今回使うのはこのツールです。

前回保存しておいたファイルを開きます。
画面を拡大しましょう。

画面の拡大はマウスホイールで行なうことが出来ます。
操作画面上の、どこでもいいのでクリックしてからマウスホイールを動かしてみてください。
拡大した画面がずれているときは、スペースキーを押すと手のひらツールに変わります。
スペースキーを押したまま画面をドラッグして、ちょうど良い位置にあわせてください。

穴の元になる球を配置しますので、正面図でサイコロの上面をクリックし、
球を配置する位置を決めておきます。
このとき、サイコロの一部が選択されたときは、ブラウザで「自由曲面」をクリックして
サイコロ本体全体が選択されている状態にしてください。

ツールのcreateから球を選択し、上面図で球を描きます。

中央から外側に向けて球は描かれます。
このとき、クリックしてすぐ手を離してしまうと、デフォルトの大きさの球が描かれてしまいますので、
必ず適度な大きさになるまでドラッグすることを忘れないでください。
描かれた球はconvertから「自由曲面」に変換しておきます。
わかりやすいように色をつけましょう。
ブラウザ上で、今作った球のシェイプのみを選択します。

右上にあるカメラコントロールウィンドウで赤い四角をクリックします。
今回は1の目を作成しますので、色は赤です。

「作成」というボタンを押して「拡散反射」の右端の白い窓をクリックします。

カラーピッカーが表示されますので、赤色を選択してください。
そのほかのパラメーターは任意で動かしてください。周りの反射や透明・金属質、
透明時のシェイプの中での光の屈折なども指定することが出来ます。
私の場合は、輝きを少しアップし、周囲の風景などが映りこむように設定しました。
色付けが終わったら一度レンダリングしてみます。

サイコロの上部に赤い玉が半分埋まった形になっています。
これでは穴とはいえません。
そこで、ブラウザ上で赤い玉の「自由曲面」をダブルクリックします。

図のようなダイアログが出ますので「自由曲面」と書かれた文字の頭に半角で「*」と入力し、
「OK」をクリックします。
もう一度レンダリングしてみましょう。

上部に丸い穴が開きましたね。
この穴あけの手法をShadeでは「ブーリアン演算」と呼びます。
ブーリアン演算はそのシェイプの名前の頭に半角の演算子をつけることで演算対象となります。
今回使った演算子は「*」ですが、他にも「-」や「=」などがあります。
どのような結果になるかは試して、確認してみてください。
では、他の穴もあけていきます。
今まで使った手法で穴あけは可能ですが、
せっかくですので移動やコピーなどを使ってやってみてもいいかもしれません。
先ほど作った赤い玉から他の黒い玉も作っていきましょう。

copyから「直線移動」を選択します。

元の形は元の位置に残したまま、移動させます。
とりあえず「3」の目を作りたいので、上から見た状態では大体この位置でしょうか。

moveの「均等拡大縮小」を選択し、大きさをあわせます。
均等拡大縮小はシェイプを縦・横・高さすべて均等に拡大縮小をかけることが出来ます。
「拡大縮小」は、Shiftキーを押したままドラッグするとその作業面では均等に拡大縮小がかかったように見えますが、
高さだけはもとの高さを保持したままになります。

moveの「直線移動」を使用し、本来サイコロの目があるところまで移動させます。

大体この位置ですね。
この段階で、表面素材を編集しておきましょう。
サイコロの1の目以外は黒です。
さきほど説明した表面素材の「拡散反射」の色を、カラーピッカーを使って黒に変更しておきます。

copyの直線移動を使って前面の中心に3の真ん中の目をコピーします。
3の目はあと1個コピーすれば終わりですね。
今と同様の手順でコピーすれば完了ですが、これではあまりに芸がありません。
repeatツールを使ってみましょう。

repeatツールはその直前に操作した内容を記憶しています。
コピーの場合は回数を指定するだけで指定した回数分、同じ作業を繰り返してくれます。
今回は1を選択してみましょう。

このように3の目の最後の目が作り終えました。
残りの目は今まで説明したことを読み返せば作れると思います。
残りの目を作ってレンダリングしてみましょう。
このとき、サイコロの表面素材を色々変えてみても面白いかもしれません。
では、Shadeのライブラリの中にある表面素材や背景を使ったサンプル画像を貼って、
今回の教室は終わりにします。