2008年03月30日
はじめてのShade教室~第3回~ サイコロ2
サイコロの目の穴を開ける
今回の教室内容はSLだけに特筆するならばまったく不要の知識です。
ただ、Shadeにはこんな便利な機能もあるという意味でご紹介します。
後ほど説明しますが、「ブーリアン演算」という機能を使います。
今回使うのはこのツールです。

前回保存しておいたファイルを開きます。
画面を拡大しましょう。

画面の拡大はマウスホイールで行なうことが出来ます。
操作画面上の、どこでもいいのでクリックしてからマウスホイールを動かしてみてください。
拡大した画面がずれているときは、スペースキーを押すと手のひらツールに変わります。
スペースキーを押したまま画面をドラッグして、ちょうど良い位置にあわせてください。

穴の元になる球を配置しますので、正面図でサイコロの上面をクリックし、
球を配置する位置を決めておきます。
このとき、サイコロの一部が選択されたときは、ブラウザで「自由曲面」をクリックして
サイコロ本体全体が選択されている状態にしてください。

ツールのcreateから球を選択し、上面図で球を描きます。

中央から外側に向けて球は描かれます。
このとき、クリックしてすぐ手を離してしまうと、デフォルトの大きさの球が描かれてしまいますので、
必ず適度な大きさになるまでドラッグすることを忘れないでください。
描かれた球はconvertから「自由曲面」に変換しておきます。
わかりやすいように色をつけましょう。
ブラウザ上で、今作った球のシェイプのみを選択します。

右上にあるカメラコントロールウィンドウで赤い四角をクリックします。
今回は1の目を作成しますので、色は赤です。

「作成」というボタンを押して「拡散反射」の右端の白い窓をクリックします。

カラーピッカーが表示されますので、赤色を選択してください。
そのほかのパラメーターは任意で動かしてください。周りの反射や透明・金属質、
透明時のシェイプの中での光の屈折なども指定することが出来ます。
私の場合は、輝きを少しアップし、周囲の風景などが映りこむように設定しました。
色付けが終わったら一度レンダリングしてみます。

サイコロの上部に赤い玉が半分埋まった形になっています。
これでは穴とはいえません。
そこで、ブラウザ上で赤い玉の「自由曲面」をダブルクリックします。

図のようなダイアログが出ますので「自由曲面」と書かれた文字の頭に半角で「*」と入力し、
「OK」をクリックします。
もう一度レンダリングしてみましょう。

上部に丸い穴が開きましたね。
この穴あけの手法をShadeでは「ブーリアン演算」と呼びます。
ブーリアン演算はそのシェイプの名前の頭に半角の演算子をつけることで演算対象となります。
今回使った演算子は「*」ですが、他にも「-」や「=」などがあります。
どのような結果になるかは試して、確認してみてください。
では、他の穴もあけていきます。
今まで使った手法で穴あけは可能ですが、
せっかくですので移動やコピーなどを使ってやってみてもいいかもしれません。
先ほど作った赤い玉から他の黒い玉も作っていきましょう。

copyから「直線移動」を選択します。

元の形は元の位置に残したまま、移動させます。
とりあえず「3」の目を作りたいので、上から見た状態では大体この位置でしょうか。

moveの「均等拡大縮小」を選択し、大きさをあわせます。
均等拡大縮小はシェイプを縦・横・高さすべて均等に拡大縮小をかけることが出来ます。
「拡大縮小」は、Shiftキーを押したままドラッグするとその作業面では均等に拡大縮小がかかったように見えますが、
高さだけはもとの高さを保持したままになります。

moveの「直線移動」を使用し、本来サイコロの目があるところまで移動させます。

大体この位置ですね。
この段階で、表面素材を編集しておきましょう。
サイコロの1の目以外は黒です。
さきほど説明した表面素材の「拡散反射」の色を、カラーピッカーを使って黒に変更しておきます。

copyの直線移動を使って前面の中心に3の真ん中の目をコピーします。
3の目はあと1個コピーすれば終わりですね。
今と同様の手順でコピーすれば完了ですが、これではあまりに芸がありません。
repeatツールを使ってみましょう。

repeatツールはその直前に操作した内容を記憶しています。
コピーの場合は回数を指定するだけで指定した回数分、同じ作業を繰り返してくれます。
今回は1を選択してみましょう。

このように3の目の最後の目が作り終えました。
残りの目は今まで説明したことを読み返せば作れると思います。
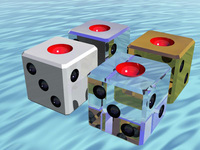
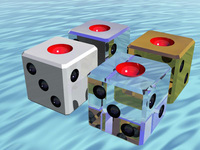
残りの目を作ってレンダリングしてみましょう。
このとき、サイコロの表面素材を色々変えてみても面白いかもしれません。
では、Shadeのライブラリの中にある表面素材や背景を使ったサンプル画像を貼って、
今回の教室は終わりにします。

今回の教室内容はSLだけに特筆するならばまったく不要の知識です。
ただ、Shadeにはこんな便利な機能もあるという意味でご紹介します。
後ほど説明しますが、「ブーリアン演算」という機能を使います。
今回使うのはこのツールです。

前回保存しておいたファイルを開きます。
画面を拡大しましょう。

画面の拡大はマウスホイールで行なうことが出来ます。
操作画面上の、どこでもいいのでクリックしてからマウスホイールを動かしてみてください。
拡大した画面がずれているときは、スペースキーを押すと手のひらツールに変わります。
スペースキーを押したまま画面をドラッグして、ちょうど良い位置にあわせてください。

穴の元になる球を配置しますので、正面図でサイコロの上面をクリックし、
球を配置する位置を決めておきます。
このとき、サイコロの一部が選択されたときは、ブラウザで「自由曲面」をクリックして
サイコロ本体全体が選択されている状態にしてください。

ツールのcreateから球を選択し、上面図で球を描きます。

中央から外側に向けて球は描かれます。
このとき、クリックしてすぐ手を離してしまうと、デフォルトの大きさの球が描かれてしまいますので、
必ず適度な大きさになるまでドラッグすることを忘れないでください。
描かれた球はconvertから「自由曲面」に変換しておきます。
わかりやすいように色をつけましょう。
ブラウザ上で、今作った球のシェイプのみを選択します。

右上にあるカメラコントロールウィンドウで赤い四角をクリックします。
今回は1の目を作成しますので、色は赤です。

「作成」というボタンを押して「拡散反射」の右端の白い窓をクリックします。

カラーピッカーが表示されますので、赤色を選択してください。
そのほかのパラメーターは任意で動かしてください。周りの反射や透明・金属質、
透明時のシェイプの中での光の屈折なども指定することが出来ます。
私の場合は、輝きを少しアップし、周囲の風景などが映りこむように設定しました。
色付けが終わったら一度レンダリングしてみます。

サイコロの上部に赤い玉が半分埋まった形になっています。
これでは穴とはいえません。
そこで、ブラウザ上で赤い玉の「自由曲面」をダブルクリックします。

図のようなダイアログが出ますので「自由曲面」と書かれた文字の頭に半角で「*」と入力し、
「OK」をクリックします。
もう一度レンダリングしてみましょう。

上部に丸い穴が開きましたね。
この穴あけの手法をShadeでは「ブーリアン演算」と呼びます。
ブーリアン演算はそのシェイプの名前の頭に半角の演算子をつけることで演算対象となります。
今回使った演算子は「*」ですが、他にも「-」や「=」などがあります。
どのような結果になるかは試して、確認してみてください。
では、他の穴もあけていきます。
今まで使った手法で穴あけは可能ですが、
せっかくですので移動やコピーなどを使ってやってみてもいいかもしれません。
先ほど作った赤い玉から他の黒い玉も作っていきましょう。

copyから「直線移動」を選択します。

元の形は元の位置に残したまま、移動させます。
とりあえず「3」の目を作りたいので、上から見た状態では大体この位置でしょうか。

moveの「均等拡大縮小」を選択し、大きさをあわせます。
均等拡大縮小はシェイプを縦・横・高さすべて均等に拡大縮小をかけることが出来ます。
「拡大縮小」は、Shiftキーを押したままドラッグするとその作業面では均等に拡大縮小がかかったように見えますが、
高さだけはもとの高さを保持したままになります。

moveの「直線移動」を使用し、本来サイコロの目があるところまで移動させます。

大体この位置ですね。
この段階で、表面素材を編集しておきましょう。
サイコロの1の目以外は黒です。
さきほど説明した表面素材の「拡散反射」の色を、カラーピッカーを使って黒に変更しておきます。

copyの直線移動を使って前面の中心に3の真ん中の目をコピーします。
3の目はあと1個コピーすれば終わりですね。
今と同様の手順でコピーすれば完了ですが、これではあまりに芸がありません。
repeatツールを使ってみましょう。

repeatツールはその直前に操作した内容を記憶しています。
コピーの場合は回数を指定するだけで指定した回数分、同じ作業を繰り返してくれます。
今回は1を選択してみましょう。

このように3の目の最後の目が作り終えました。
残りの目は今まで説明したことを読み返せば作れると思います。
残りの目を作ってレンダリングしてみましょう。
このとき、サイコロの表面素材を色々変えてみても面白いかもしれません。
では、Shadeのライブラリの中にある表面素材や背景を使ったサンプル画像を貼って、
今回の教室は終わりにします。

Posted by DeenNoel at 11:45│Comments(4)
│ものづくり
この記事へのコメント
演算子「*」には感動w
他のも後で試してみます。
今やるとわけ分からなくなりそうw
てか、すでに頭の中がごちゃごちゃ・・w
他のも後で試してみます。
今やるとわけ分からなくなりそうw
てか、すでに頭の中がごちゃごちゃ・・w
Posted by rika(rikarika) at 2008年03月31日 16:50
>rikaさん
ね?ブーリアン演算って面白いでしょ?
>てか、すでに頭の中がごちゃごちゃ・・w
はは^ ^;
まあ、今回の内容は「Shadeはこんなこともできますよ~~」的なものなので、あまり真剣に考えないように^ ^;
ていうか、前回の内容、サイコロのベースを何度も作ってみることのほうが重要ですね。
慣れると前回の内容は5分で作れるようになります^ ^
ね?ブーリアン演算って面白いでしょ?
>てか、すでに頭の中がごちゃごちゃ・・w
はは^ ^;
まあ、今回の内容は「Shadeはこんなこともできますよ~~」的なものなので、あまり真剣に考えないように^ ^;
ていうか、前回の内容、サイコロのベースを何度も作ってみることのほうが重要ですね。
慣れると前回の内容は5分で作れるようになります^ ^
Posted by DeenNoel at 2008年03月31日 17:59
at 2008年03月31日 17:59
 at 2008年03月31日 17:59
at 2008年03月31日 17:595分は無理だったけど、
だいぶ早く作れるようになりました♪
なんとなく分かったような、分からないような??w
だいぶ早く作れるようになりました♪
なんとなく分かったような、分からないような??w
Posted by rika(rikarika) at 2008年04月02日 23:08
>rikaさん
早く作れるようになりましたか^ ^
実は混乱している方もいたようなので、
しばらく更新を控えていました^ ^;
今日あたりから再び再開しま~~~す ^^
早く作れるようになりましたか^ ^
実は混乱している方もいたようなので、
しばらく更新を控えていました^ ^;
今日あたりから再び再開しま~~~す ^^
Posted by DeenNoel at 2008年04月03日 09:22
at 2008年04月03日 09:22
 at 2008年04月03日 09:22
at 2008年04月03日 09:22








